결국... 이 글을 쓰게 됬습니다. 설명이 더 자세한 다른 분들의 글을 링크로 첨부한 부분이 많지만, 차근차근 읽고 따라와주세요.

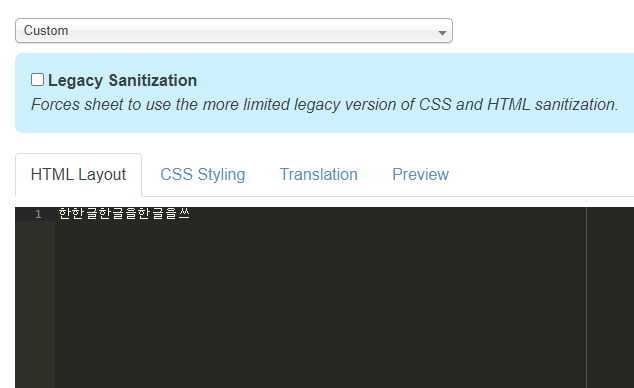
Roll20에서 프로 구독자라면, 게임 설정 화면에서 캐릭터 시트를 custom(사용자 정의)에 선택했을 때 다음과 같은 검은 편집기가 있는 것을 확인할 수 있습니다.

여기에는 HTML과 CSS, 그리고 번역을 위한 json의 입력란이 있고 가장 오른쪽에는 그 결과를 미리보기 할 수 있는 탭이 있습니다. 코드 양이 조금만 많아지거나 CSS가 복잡해져도 미리보기가 제대로 지원되지 않지만요.

그리고 이 편집기에는 치명적인 단점이 있습니다. 한글을 쓰면 글자가 중복되어 입력된다는 문제가 있어요. 영어로 입력하거나, 다른 곳에서 입력한 한글을 복사해서 붙여넣으면 괜찮지만 그래도 꽤 불편합니다.
그래서 가급적 앞으로 계속 커스텀시트를 만들고자 하신다면 편집기를 하나쯤 설치하시길 권합니다.

얼마 전까지는 미리보기가 편리한 Brackets라는 에디터를 추천하곤 했었는데, 아쉽게도 2021년 9월 1일부로 Adobe의 지원이 끝났습니다. 그래도 계속 다운받아 사용하는 것은 github를 참고하면 문제가 없지만, 요즘은 Adobe와 Microsoft의 파트너십을 통해 오픈 소스로 제공되는 Visual Studio Code가 많이 쓰이고 있습니다. 이 글을 보고 계시는 분들 중에서도 이미 그것을 사용하고 있는 분들이 많을 거라고 생각합니다. 또한, Adobe CC를 구독하고 계신 플랜에 포함되어 있다면 Dreamweaver도 좋습니다.
하지만 아직 코딩에 대해 한번도 경험이 없거나, 어떤 편집기도 써본 적이 없는 분이 계시다면 저는 Sublime Text를 추천해보겠습니다. 가장 가벼워서요... 편집기가 다르다고 해서 큰 차이가 있는 것은 아니지만, roll20의 다른 개발자들이 몇 가지 편리한 설정을 만들어 두었기에 아래에 간단히 소개해보겠습니다. 다른 편집기를 사용하신다면 이하는 읽지 않으셔도 무방합니다.
프로그램 설치
코딩 프로그램 설치 및 설정(Sublime Text 3)
웹퍼블리셔를 하기 위해서는 웹 관련 코딩을 할 수 있어야 합니다. 그러기 위해선 기본적으로 HTML, CSS, JavaScript를 코딩할 수 있는 에디터가 필요한데, 기본적으로 메모장에서 하드코딩을 하며
ninowrite.tistory.com
코드 자동완성 Emmet
https://jeonghakhur.gitbooks.io/sublime-text3/content/package-emmet.html
emmet · 서브라임 텍스트3 사용자 가이드
jeonghakhur.gitbooks.io
추천하는 확장 프로그램


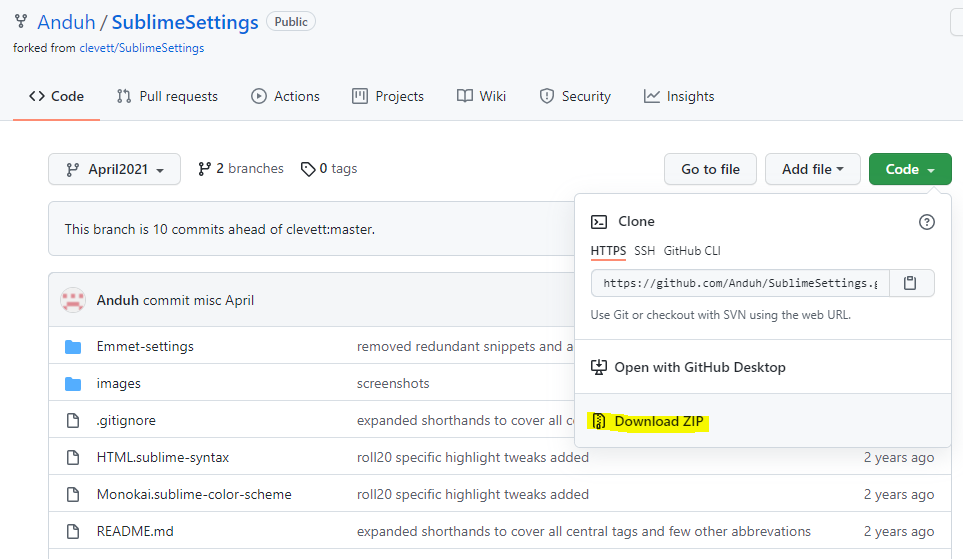
Roll20 SublimeSettings
https://github.com/Anduh/SublimeSettings

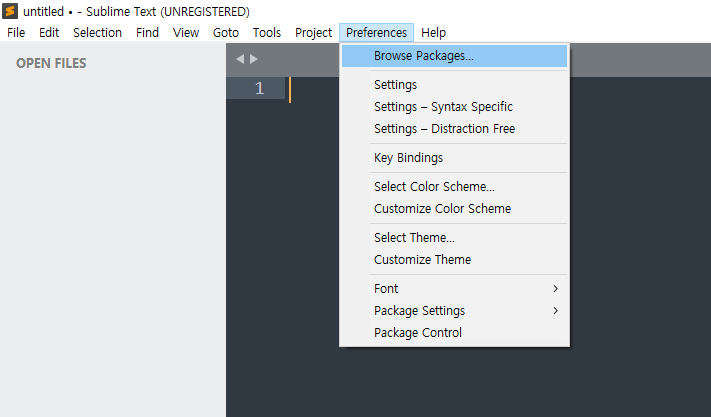
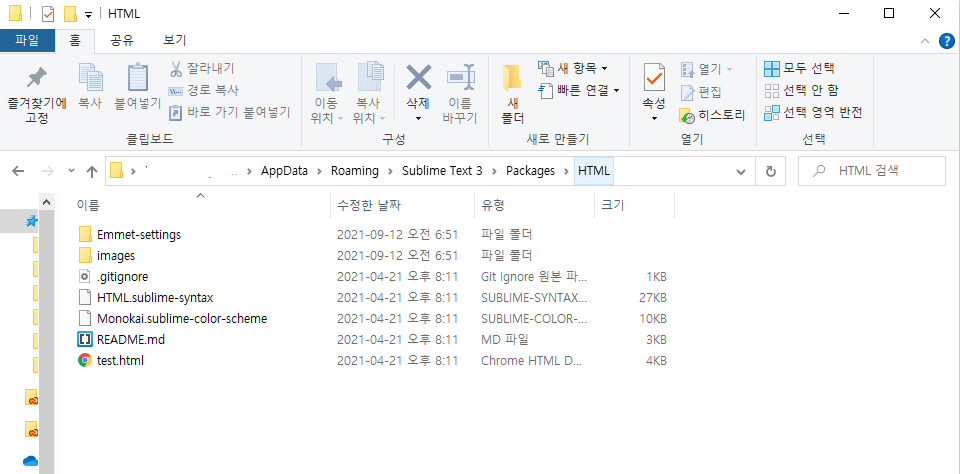
sublime text를 열고, 환경설정 -> 패키지 찾아보기... 를 누르면 폴더가 하나 열립니다.

이 깃허브에 올라와 있는 파일을 통째로 내려받아서, 아까 열린 폴더에 압축을 풀어줍니다.

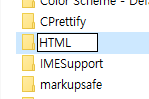
패키지가 모여있는 곳에, 압축을 푼 폴더의 이름을 HTML로 바꿔줍니다 (이 이름은 중요하지 않을지도?)

이렇게 되었다면, 다시 sublime text를 켰을 때 이전에는 강조 표시되지 않던 html 태그 몇 개가 다른 색으로 변해 있고, 내부의 javascript 코드에 대해서도 인식해서 더 이상 회색으로 보이지 않습니다.
GitHub - Anduh/SublimeSettings: Sublime HTML Syntax with few tweaks that can help with editing Roll20 character sheets
Sublime HTML Syntax with few tweaks that can help with editing Roll20 character sheets - GitHub - Anduh/SublimeSettings: Sublime HTML Syntax with few tweaks that can help with editing Roll20 charac...
github.com
sublime text의 단축키
https://dwspnote-1.blogspot.com/2021/04/sublime-text-essential-shortcuts.html
서브라임 텍스트(Sublime Text 3) - 알아두면 좋은 단축키 6가지
서브라임 텍스트 3로 코딩할 때 알아두면 좋은 필수 단축키 소개
dwspnote-1.blogspot.com
'Roll20' 카테고리의 다른 글
| 커스텀시트 만들기③:CSS에 연결해보기 (0) | 2021.09.12 |
|---|---|
| 커스텀시트 만들기②:HTML의 이해 (0) | 2021.09.12 |
| Roll20의 매크로 응용 (0) | 2021.05.14 |
| 무료 계정으로 커스텀 시트 사용하기 (0) | 2021.05.14 |
| Roll20 커스텀시트 만들기 (0) | 2021.04.19 |
